Edit SizeMe AI style
On this page you can customize the style of your integration. Not all subscriptions have this option. If you are not sure if you the right subscription, check it at: sizemeai.com.

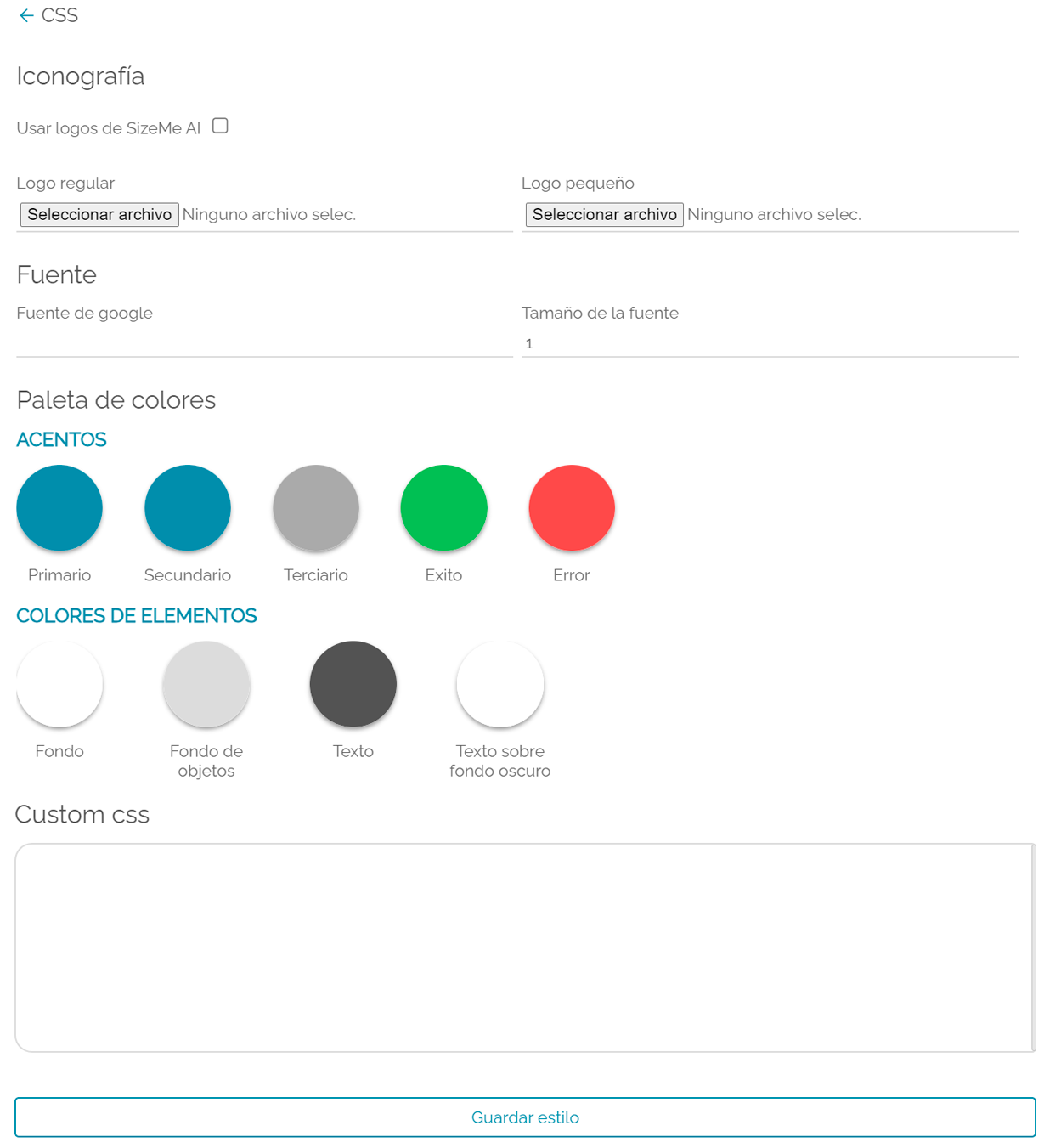
Modifiable styles
Logos
If you uploaded your logos, but prefer to use the SizeMe AI ones, you can do so by checking the box.
The regular logo and the small one are used on different pages. The regular one usually takes up more space and is used when it is more central (such as loading pages). The small one is used for nav bars (for example).
Font
If you uploaded your fonts, but prefer to use the SizeMe AI font, you can do so by checking the box.
You can load the font you want, as long as it is in WOFF2 format.
In font size a number is expected that symbolizes how much the font size will be increased or reduced. If it is 1, the original size is maintained. 2, the size will be doubled. 0.5 will make the size half the original.
Colors
Accents are the colors used to highlight certain elements (inputs, buttons, steps) while element colors are the colors common to texts, screen backgrounds, among others.
Custom CSS
The variables we gave you may not be enough to make the SizeMe AI experience fit your needs. If you want, you can tweak it further by uploading your own CSS.
Remember to click the "Save Style" button to finish!